– INTRODUZIONE
– USER PERSONAS
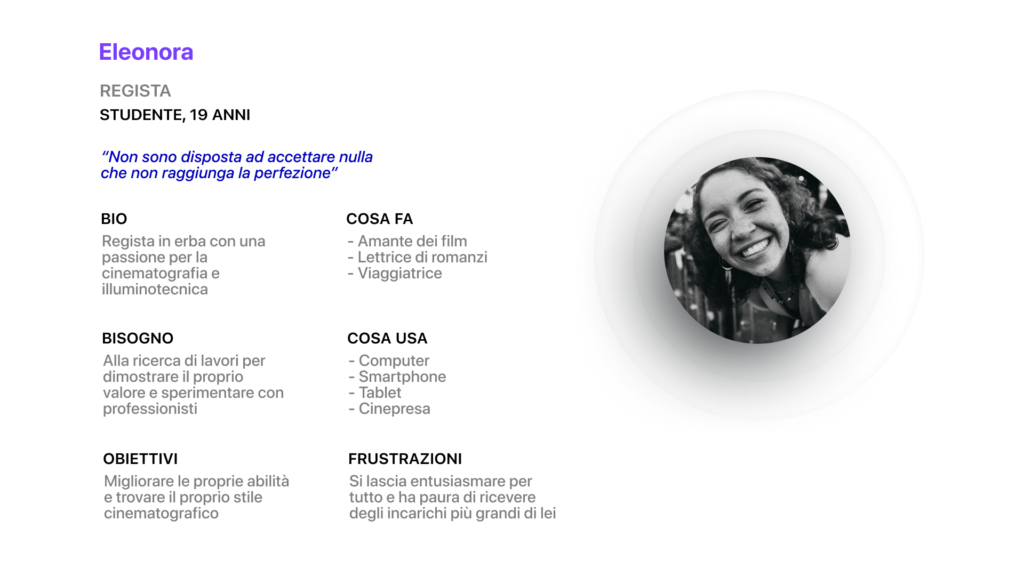
Come fai a sapere quali funzionalità includere e come progettare l’interfaccia utente? La risposta è semplice: conoscere i tuoi utenti. Le user personas sono una rappresentazione ideale degli utenti della tua app, creata sulla base delle informazioni che raccogli attraverso varie fonti.
Per creare una personas, raccogli informazioni sui bisogni, i comportamenti e le aspettative degli utenti. Ad esempio, puoi ottenere queste informazioni tramite la navigazione degli utenti, questionari e interviste. Più informazioni raccogli, più precisa diventa la tua persona.
In poche parole, le user personas sono uno strumento essenziale per progettare un’applicazione user-friendly e soddisfare le esigenze degli utenti. Ti aiutano a conoscere i tuoi utenti e a progettare l’app in modo che soddisfi le loro esigenze e aspettative.
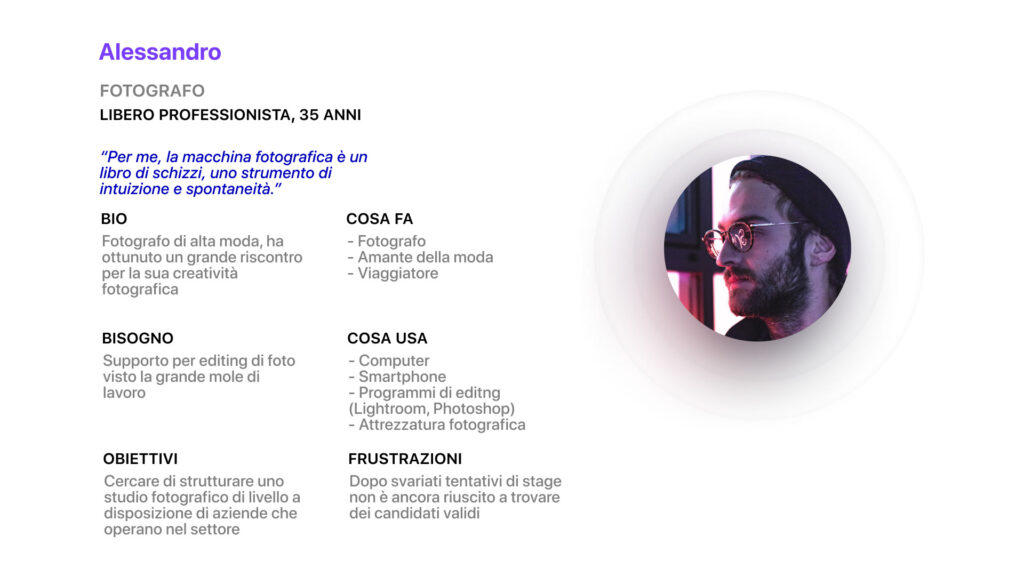
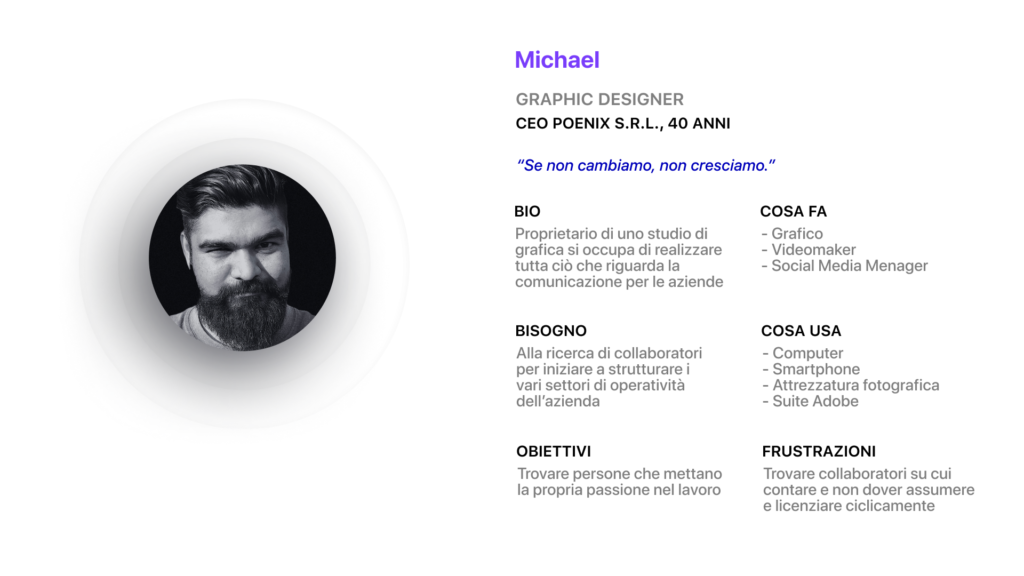
Ecco alcune user personas prese di riferimento per la progettazione di questa app:
– IL LOGO
Il logo di MicroJobs è stato progettato per rappresentare la piattaforma dell’applicazione e il concetto di “piccolo” o “micro” lavoro.
Il cerchio rappresenta la piattaforma, mentre il simbolo della lettera J rappresenta il concetto di “jobs” o lavoro. La combinazione di questi due elementi crea l’alfabeto che compone la scritta “Jobs” e diventa quindi il logo dell’app. Il logo si caratterizza per la semplicità e la chiarezza espressiva, unendo in un unico segno sia il concetto di piattaforma che quello di lavoro.

– I COLORI
Quando si parla di branding, i colori hanno un’importanza fondamentale. Essi infatti influenzano la percezione che i consumatori hanno del brand e giocano un ruolo chiave nelle strategie di branding. Nella scelta dei colori per questo logo, è stato tenuto conto della psicologia del colore, ovvero di come i colori possono influire sulla mente delle persone.
Ad esempio, il blu tende a trasmettere sensazioni di tranquillità, eternità e energia mentale, mentre il viola rappresenta raccoglimento e trasformazione illimitata. In questo modo, i colori scelti per il logo contribuiscono a creare un’immagine coerente e precisa del brand, aiutando a comunicare i valori e le caratteristiche che esso vuole rappresentare.

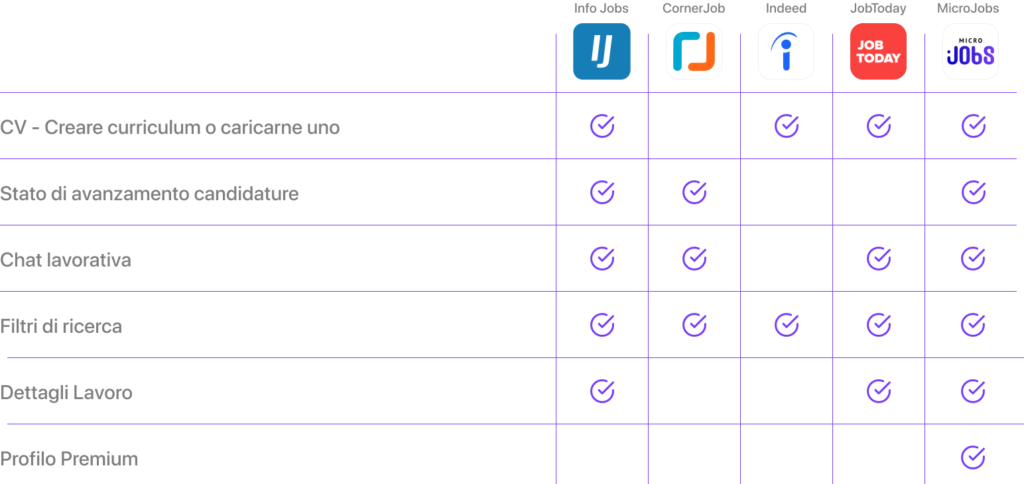
– COMPETITOR/BENCHMARK
Il benchmarking è una metodologia che consente alle aziende di confrontarsi con i loro concorrenti per migliorare le proprie strategie e pratiche. Identificando le funzionalità che i competitor non offrono, le aziende possono implementarle nella propria applicazione per differenziarsi e offrire un servizio migliore agli utenti.

– WIREFRAME
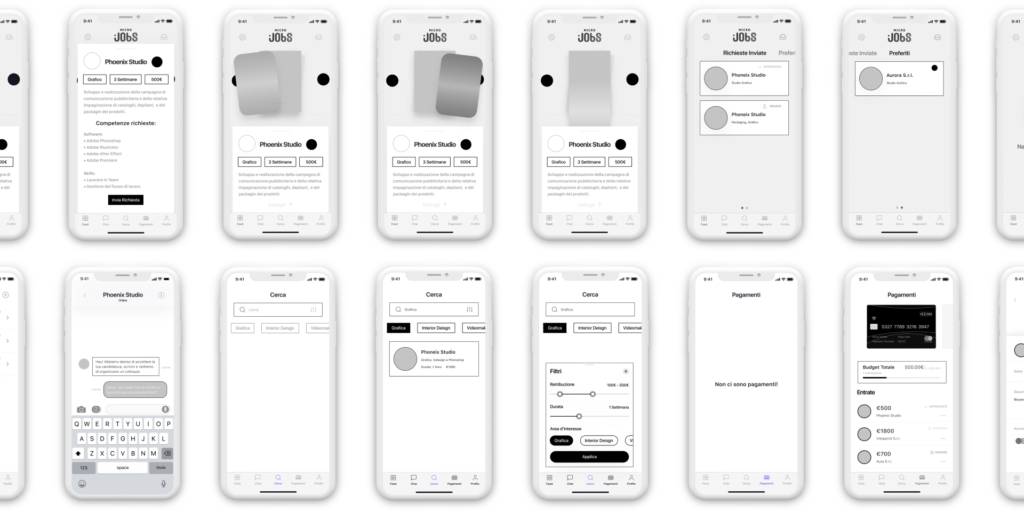
La fase di wireframe consiste nella creazione di un layout a bassa fedeltà del design per presentare il gruppo di informazioni principale, disegnare il contorno della struttura e del layout e dare un’idea di come sarà l’interfaccia utente. Il wireframe rappresenta la struttura principale del prodotto e descrive i dettagli in modo chiaro e specifico.

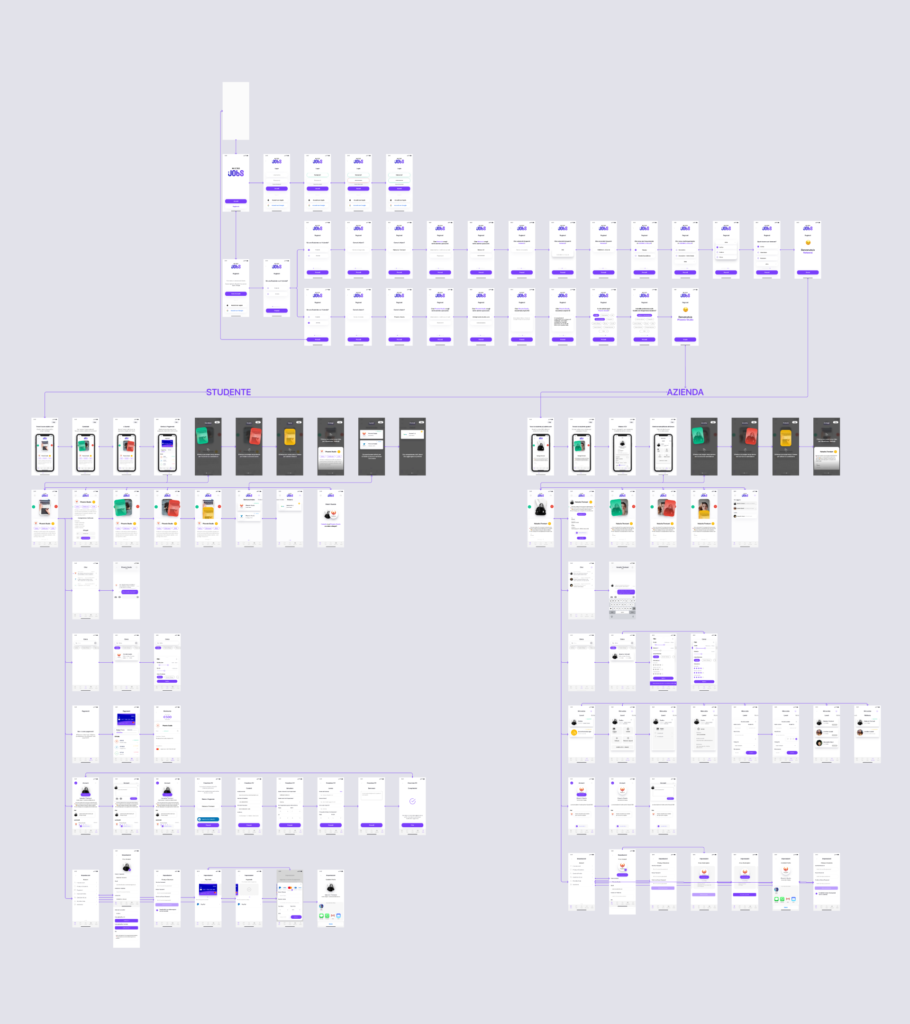
– SCREEN FLOW
La fase di screen flow consiste nell’analizzare i percorsi che gli utenti possono intraprendere quando interagiscono con un prodotto, attraverso una rappresentazione visiva, scritta o creata digitalmente, per valutare e ottimizzare l’esperienza dell’utente e aumentare i tassi di conversione.